We fixed a few bugs in 2D math input and cursor navigations, added new features to markdown editor and added new export feature for individual figures used in the notebook. We also did refactor the code base of all cell types and in the editor.
const balloonContainer = document.getElementById("balloon-container"); function random(num) { return Math.floor(Math.random() * num); } function getRandomStyles() { var r = random(255); var g = random(255); var b = random(255); var mt = random(200); var ml = random(50); var dur = random(5) + 5; return ` background-color: rgba(${r},${g},${b},0.7); color: rgba(${r},${g},${b},0.7); box-shadow: inset -7px -3px 10px rgba(${r - 10},${g - 10},${b - 10},0.7); margin: ${mt}px 0 0 ${ml}px; animation: float ${dur}s ease-in infinite `; } function createBalloons(num) { for (var i = num; i > 0; i--) { var balloon = document.createElement("div"); balloon.className = "balloon"; balloon.style.cssText = getRandomStyles(); balloonContainer.append(balloon); } } function removeBalloons() { balloonContainer.style.opacity = 0; setTimeout(() => { balloonContainer.remove() }, 500) } createBalloons(10); setTimeout(removeBalloons, 15000); return '';
Excalidraw in Markdown cells
The famous drawing editor now is integrated into .md cells. Use the following symbol to spawn excalidraw editor
!![]
Just try
After evaluation it will produce an SVG image
Figures export
There is a way to embed individual graphs from your notebook to a web. You need just a little knowledge about HTML technology.


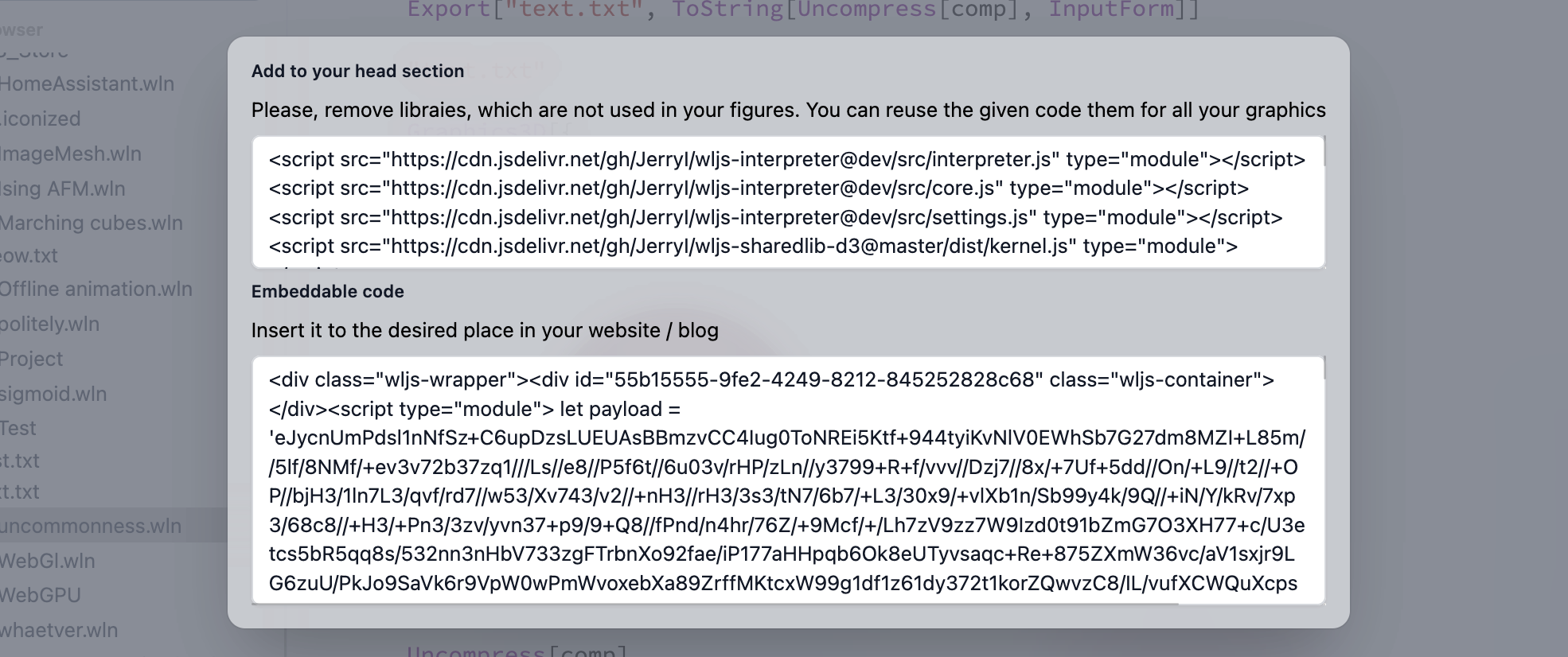
Then you select which plot to export and as a result you get two section of HTML/JS code: head and figure itself
The head contains all libraries and core scripts and can be reused for all figures on the same page.
Remove libraries, which are not used in your plots from the head section to reduce the loading time of your website. WLJS cannot guess it automatically.
The code section for the figure can be embedded to any place in your HTML document. Feel free to customize CSS.
Thank you for your support!
(*VB[*)(FrontEndRef["853b80e3-dcb9-4c0a-a765-4920c93255d2"])(*,*)(*"1:eJxTTMoPSmNkYGAoZgESHvk5KRCeEJBwK8rPK3HNS3GtSE0uLUlMykkNVgEKW5gaJ1kYpBrrpiQnWeqaJBsk6iaam5nqmlgaGSRbGhuZmqYYAQCCZhVC"*)(*]VB*)
Atom animation by Kirill Belov
Ballon animation by Jemima (codepen)