Minor changes in UI and Graphics3D and massive changes in possibilities of exporting notebooks.
const balloonContainer = document.getElementById("balloon-container"); function random(num) { return Math.floor(Math.random() * num); } function getRandomStyles() { var r = random(255); var g = random(255); var b = random(255); var mt = random(200); var ml = random(50); var dur = random(5) + 5; return ` background-color: rgba(${r},${g},${b},0.7); color: rgba(${r},${g},${b},0.7); box-shadow: inset -7px -3px 10px rgba(${r - 10},${g - 10},${b - 10},0.7); margin: ${mt}px 0 0 ${ml}px; animation: float ${dur}s ease-in infinite `; } function createBalloons(num) { for (var i = num; i > 0; i--) { var balloon = document.createElement("div"); balloon.className = "balloon"; balloon.style.cssText = getRandomStyles(); balloonContainer.append(balloon); } } function removeBalloons() { balloonContainer.style.opacity = 0; setTimeout(() => { balloonContainer.remove() }, 500) } createBalloons(10); setTimeout(removeBalloons, 15000); return '';
Graphics3D now has ticks
Ticks cannot be customized, but this is a big step compared to what we had before
(*VB[*)(FrontEndRef["74d6e22e-f100-48d6-8919-18e749ee3477"])(*,*)(*"1:eJxTTMoPSmNkYGAoZgESHvk5KRCeEJBwK8rPK3HNS3GtSE0uLUlMykkNVgEKm5ukmKUaGaXqphkaGOiaWKSY6VpYGlrqGlqkmptYpqYam5ibAwB6+BT/"*)(*]VB*)
AnimatePlot
We have more function for making animations easier. It is important to note, that AnimatePlot keeps the data inside notebook and is safe to be exported to HTML file or using Figure export or embedded to a page
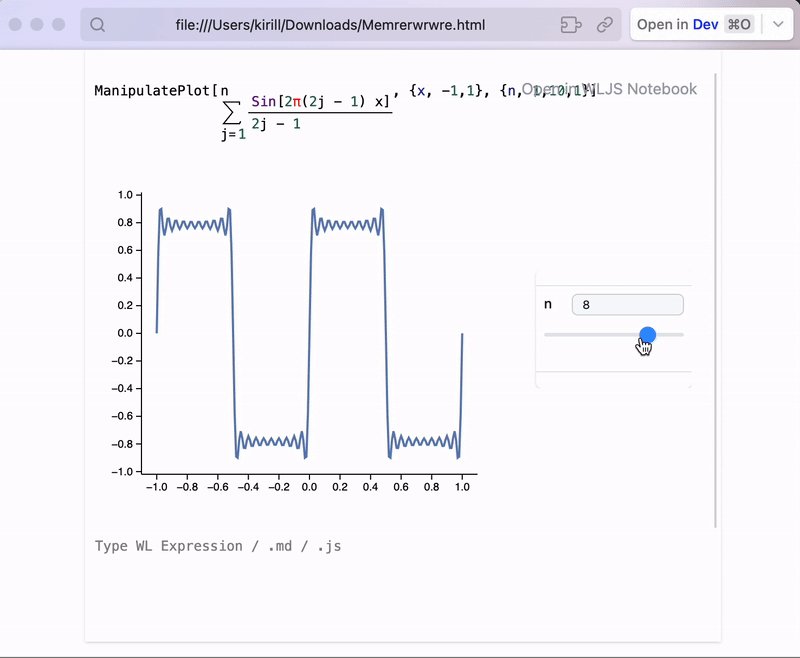
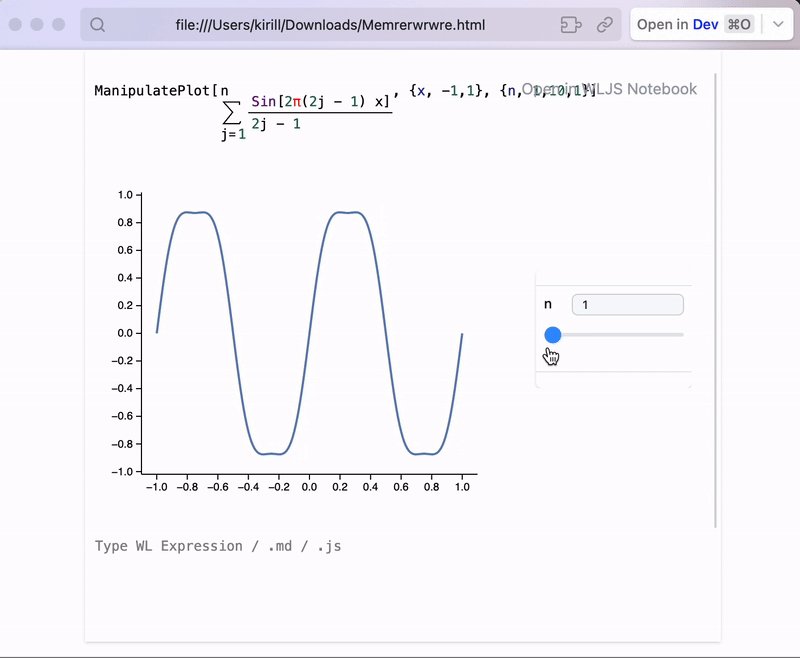
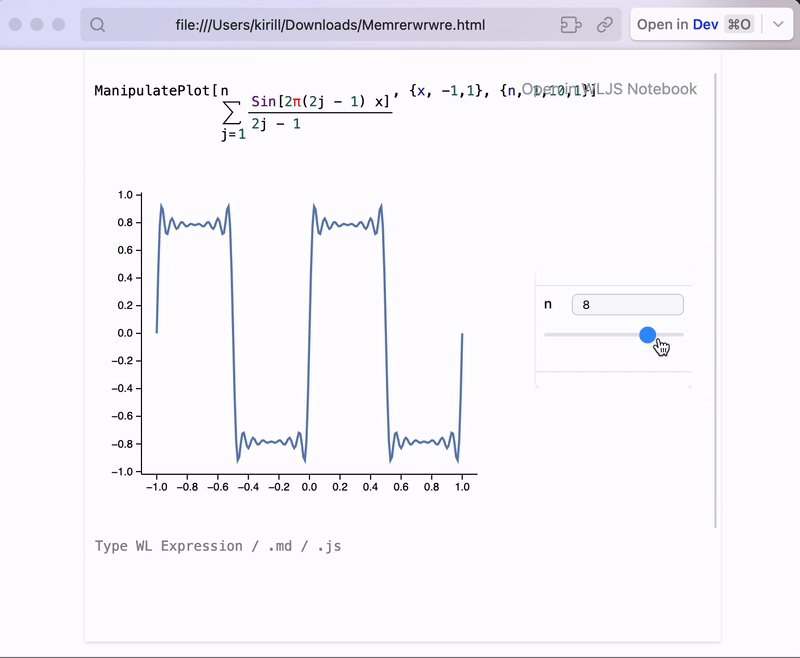
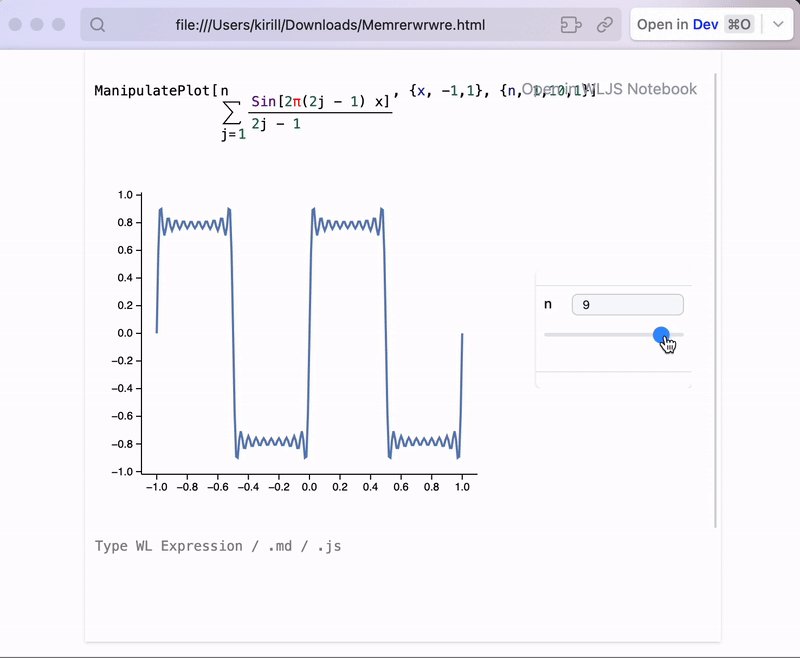
AnimatePlot[(*TB[*)Sum[(*|*)(*FB[*)((Sin[2π(2j - 1) x])(*,*)/(*,*)(2j - 1))(*]FB*)(*|*), {(*|*)j(*|*),(*|*)1.0(*|*),(*|*)n(*|*)}](*|*)(*1:eJxTTMoPSmNiYGAoZgMSwaW5TvkVmYwgPguQCCkqTQUAeAcHBQ==*)(*]TB*), {x, -1,1}, {n, 1,30, 1}]
(*VB[*)(FrontEndRef["a813f88d-91cb-4111-9ffe-faa53209ac3f"])(*,*)(*"1:eJxTTMoPSmNkYGAoZgESHvk5KRCeEJBwK8rPK3HNS3GtSE0uLUlMykkNVgEKJ1oYGqdZWKToWhomJ+maGBoa6lqmpaXqpiUmmhobGVgmJhunAQCHNBYC"*)(*]VB*)
Dynamic HTML export
A new experimental feature now is available! It order to make the system more general and be able to capture the effects of ManipulatePlot, any combinations of InputRange, InputButton, Offload and many more it is abstracted by the design from the controlling elements and purely analyses the events and mutations of symbols.

Please see the documentation for more details
Ballon animation by Jemima (codepen)