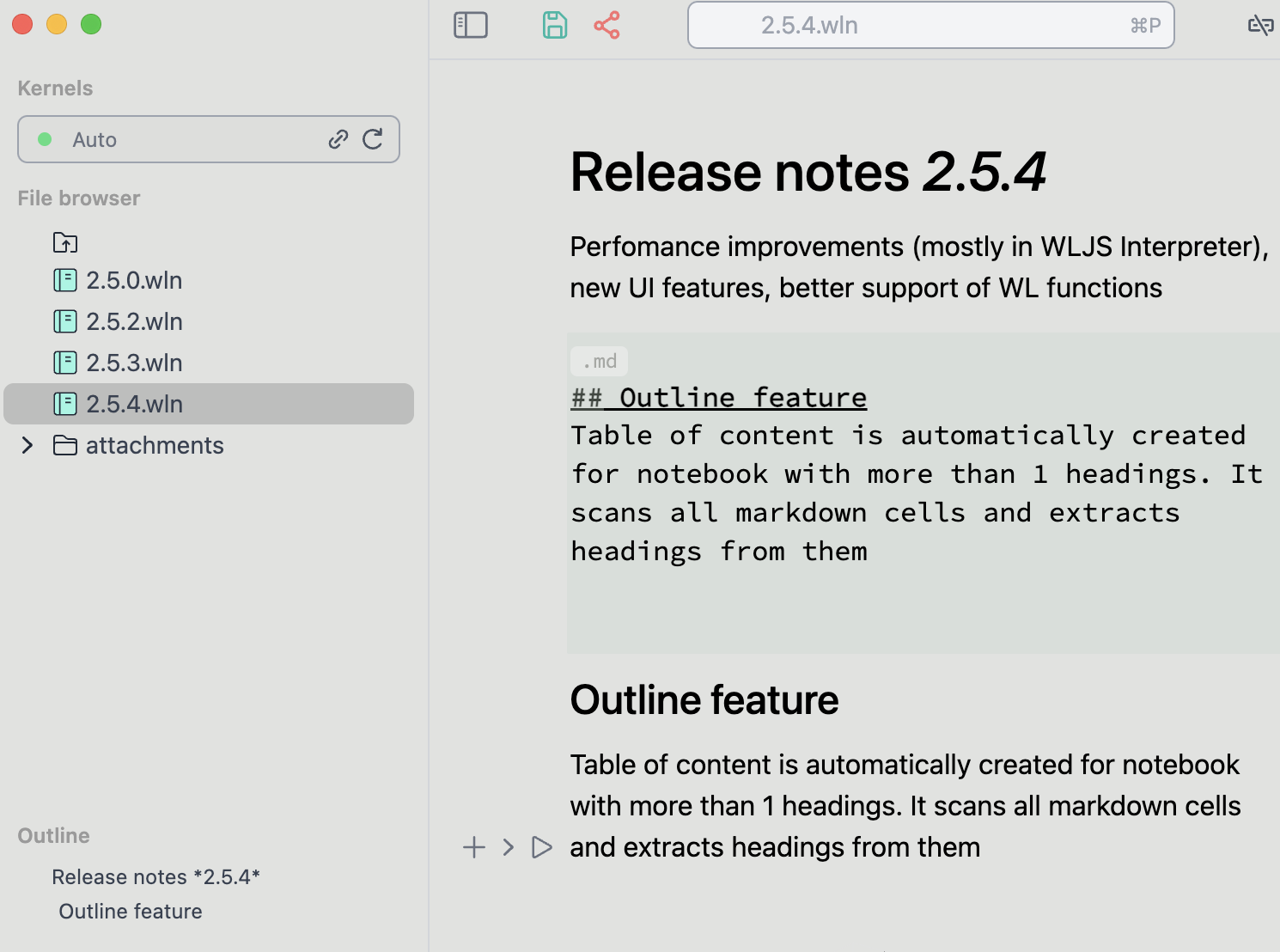
Perfomance improvements (mostly in WLJS Interpreter, removed a lot of logging and outdated APIs), new UI features, better support of WL functions
const balloonContainer = document.getElementById("balloon-container"); function random(num) { return Math.floor(Math.random() * num); } function getRandomStyles() { var r = random(255); var g = random(255); var b = random(255); var mt = random(200); var ml = random(50); var dur = random(5) + 5; return ` background-color: rgba(${r},${g},${b},0.7); color: rgba(${r},${g},${b},0.7); box-shadow: inset -7px -3px 10px rgba(${r - 10},${g - 10},${b - 10},0.7); margin: ${mt}px 0 0 ${ml}px; animation: float ${dur}s ease-in infinite `; } function createBalloons(num) { for (var i = num; i > 0; i--) { var balloon = document.createElement("div"); balloon.className = "balloon"; balloon.style.cssText = getRandomStyles(); balloonContainer.append(balloon); } } function removeBalloons() { balloonContainer.style.opacity = 0; setTimeout(() => { balloonContainer.remove() }, 500) } createBalloons(10); setTimeout(removeBalloons, 15000); return '';
Outline feature
Table of content is automatically created for notebook with more than 1 headings. It scans all markdown cells and extracts headings from them

If you click on labels it will automatically scroll into its view
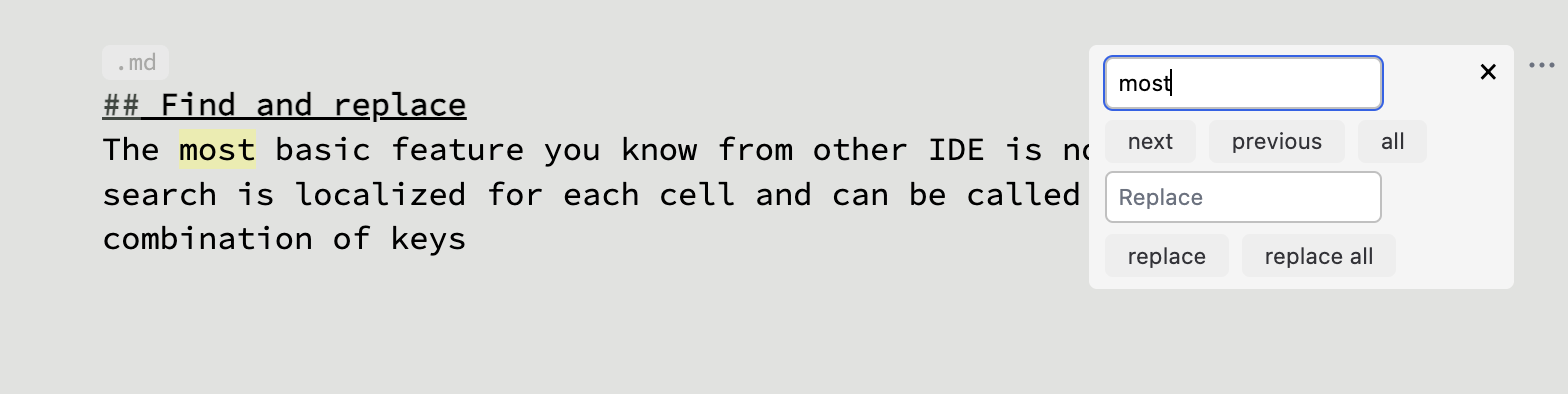
Find and replace
The most basic feature you know from other IDE is now implemented. The search is localized for each cell and can be called using Ctrl/Cmd+f combination of keys

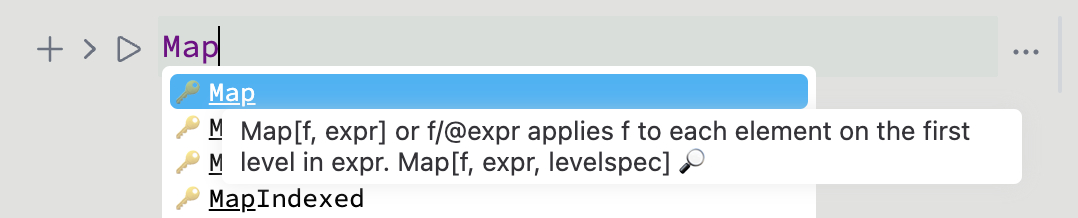
Links to documentation in autocomplete panel
Click to 🔎 icon to open a documentation on a given symbol

Ballon animation by Jemima (codepen)