Packages
By the default the following packages are loaded to the Kernel on startup
Wolfram Language Packages
The standard packages, which can be installed at any WL system
- KirillBelov/CSockets
- KirillBelov/TCPHandler
- KirillBelov/WebSocketHandler
- KirillBelov/Objects
- JerryI/Misc: Events, Promise, Async, Transport, Language
- JerryI/LPM
How to install new locally?
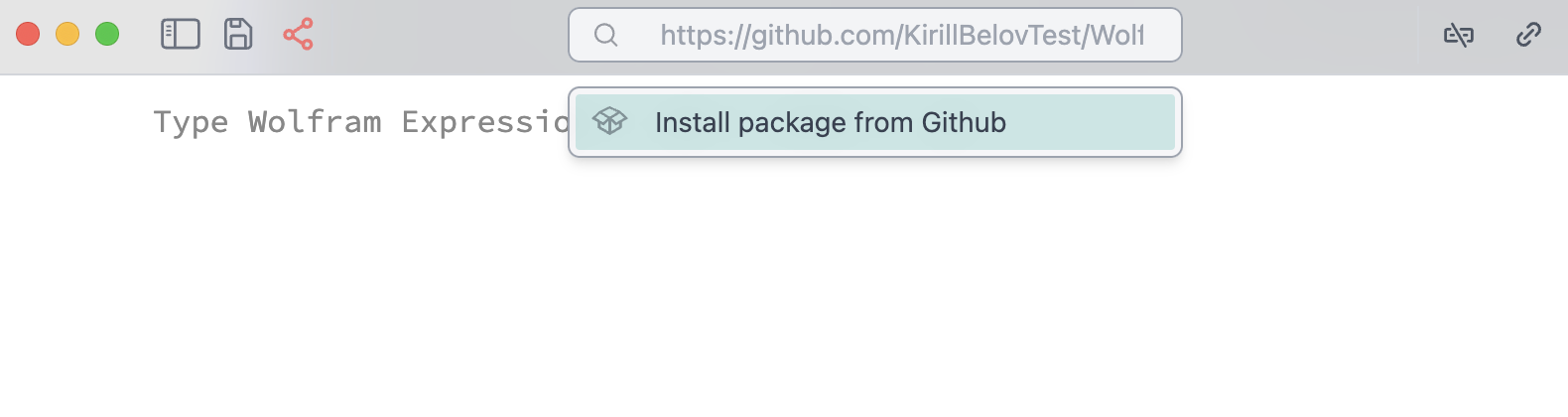
Via command palette
Open you notebook and paste Github link to a repo* in the command palette located at the top-bar

*it must contain PacletInfo.wl in the root directory of repository
Via LPM
Create a new cell and insert
PacletRepositories[{
Github -> "https://github.com/KirillBelovTest/HTTPHandler"
}, "Directory"->NotebookDirectory[]]
<<KirillBelov`HTTPHandler`
it will create a local folder wl_packages, where installed packages will be stored.
Global installation (classic)
Via Paclets
If the package is hosted on wolfram repository, then you can simply
PacletInstall["Username/Paclet"]
<<PacletContextName`
or from a local paclet file
PacletInstall["path_to_it.paclet"]
<<PacletContextName`
WLJS Packages
This is new format similar to regular packages, aimed to ship Javascript, CSS together with WL. It is distributed using Github and installed using WLJSPM (used only internally by developers) package manager.
The default set is
- wljs-interpreter - a tiny interpreter of WL running in the browser
- wljs-cells - core component of cells management on the frontned
- wljs-editor - CodeMirror 6 editor and many extensions including syntax sugar
- wljs-graphics-d3 - implementation of Image and Graphics
- wljs-graphics3d-threejs - implementation of Graphics3D
- wljs-inputs - implementations of UI elements such as InputRange and etc
- wljs-plotly - adapter for Plotly
- wljs-sharedlib-d3 - shared D3.js library used by graphics
- wljs-sharedlib-mk - shared Markdown and KaTeX libraries
- wljs-html-support - HTML cells type
- wljs-markdown-support - Markdown cells type
- wljs-mermaid-support - Mermaid cells type
- wljs-js-support - JS cells type
- wljs-revealjs - Slide cells type
- wljs-wlx-support - WLX cells type
- wljs-manipulate - library implementing ManipulatePlot
- wljs-export-html - encoder and decoder of exported notebooks
- wljs-snippets - command palette, snippets system and AI copilot
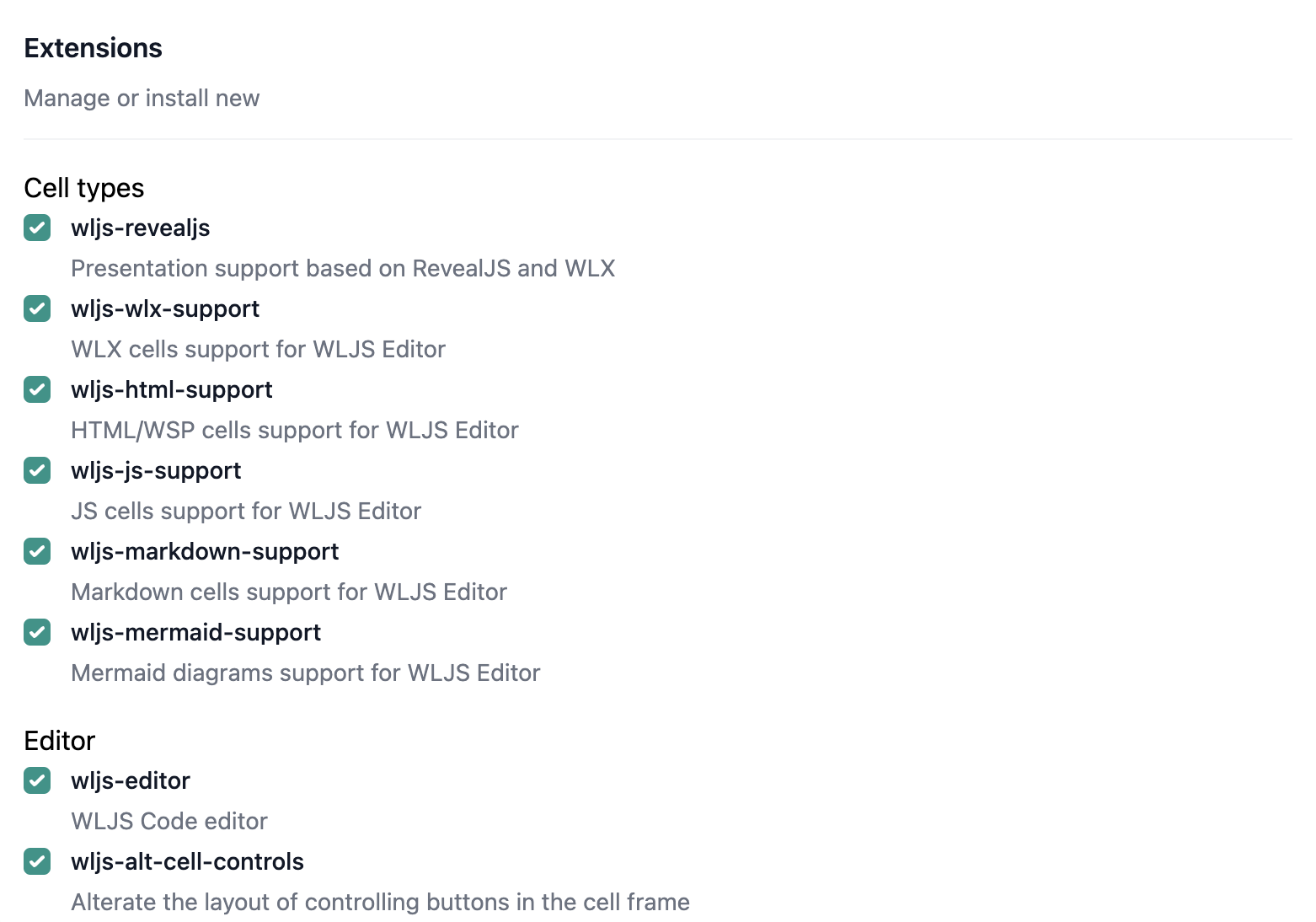
How to locate and install?
All installed packages can be found from Settings menu of WLJS Notebook

There is no third-party extensions so far. The guide on how to write your own is still in development.