Code highlighting
Since it support WLX syntax as well, one can combine the copied text from the normal Wolfram Language cell into a EditorView component
prototype
.wlx
CodeInset[str_String] := With[{Fe = EditorView[str]},
<div>
<Fe/> <!-- .element: class="text-left" -->
</div>
]
Then somewhere on your slide
.slide
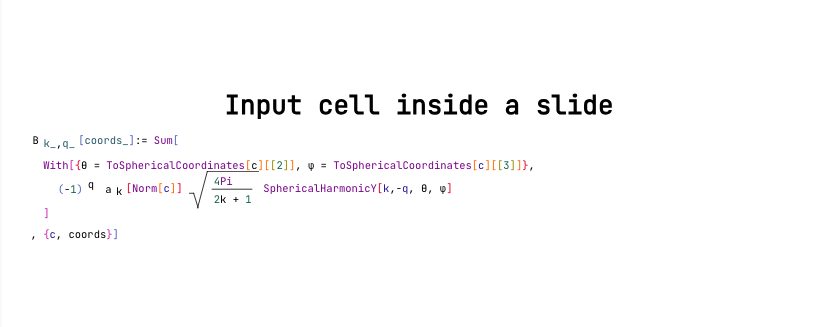
# Input cell inside a slide
<CodeInset>
(*SbB[*)Subscript[B(*|*),(*|*)k_, q_](*]SbB*)[coords_] := Sum[
With[{\\[Theta] = ToSphericalCoordinates[c][[2]], \\[Phi] = ToSphericalCoordinates[c][[3]]},
(*SpB[*)Power[(-1)(*|*),(*|*)q](*]SpB*) (*SbB[*)Subscript[a(*|*),(*|*)k](*]SbB*)[Norm[c]] (*SqB[*)Sqrt[(*FB[*)((4Pi)(*,*)/(*,*)(2k + 1))(*]FB*)](*]SqB*) SphericalHarmonicY[k,-q, \\[Theta], \\[Phi]]
]
, {c, coords}]
</CodeInset>
info
There is no need in writing (*funny comments*) and etc. manually, this is a representation of cell's elements (Boxes) from a normal WL editor. Just copy the text from it (input/output cell)
The result will look like this

Layout fixes
Sometimes the text is aligned to the center no matter what. To fix this issue, apply this patch by evaluating in a new cell the following
.wlx
<style>
.slide-frontend-object .cm-editor {
text-align: left;
}
</style>