InputTable
InputTable[list_List, opts___]
it places a sort of small Excel-like table editor for list provided. This is a great solution for a large tables, since it does support lazy loading from a server
list has to be a 2D list of numbers
For just viewing tables use TableView
Event generation
Every-time user changes the cell's data, the events comes as transactions in a form of
{"Typeof", row, col, oldData, newData}
try this example
list = Table[i j, {i,5}, {j,5}];
EventHandler[InputTable[list], Print]
Transaction helper
if you don't want to mess with them, there is a helper function InputTable~EventHelper, that updates the list using those transitions
InputTable`EventHelper[list_List] _Function
It will mutate the given symbol list according to the transactions. One has to initialize it on the corresponding list and use the resulting generated symbol in your EventHandler function like in the example below
list = Table[i j, {i,5}, {j,5}];
handler = InputTable`EventHelper[list];
textstr = ToString[Style["Change something in the table", Italic], StandardForm];
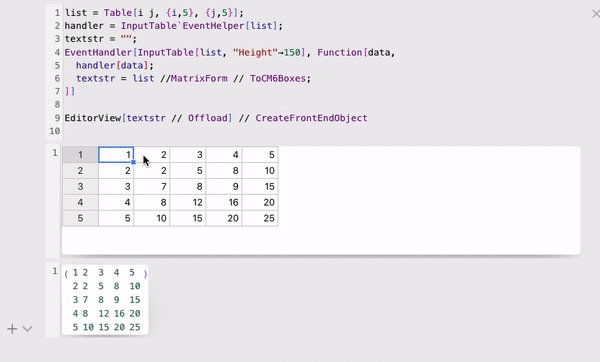
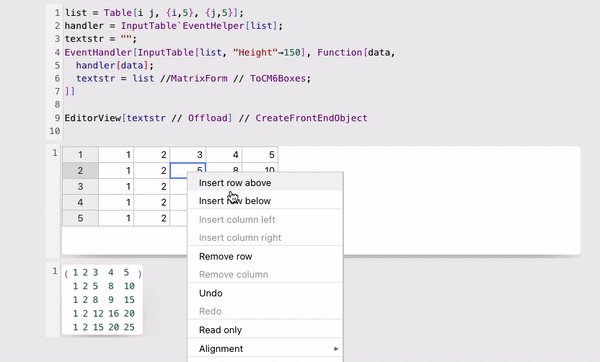
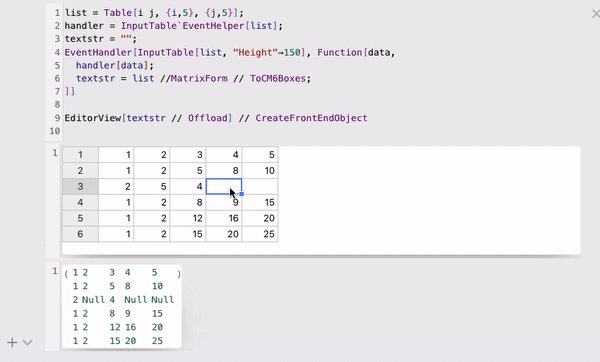
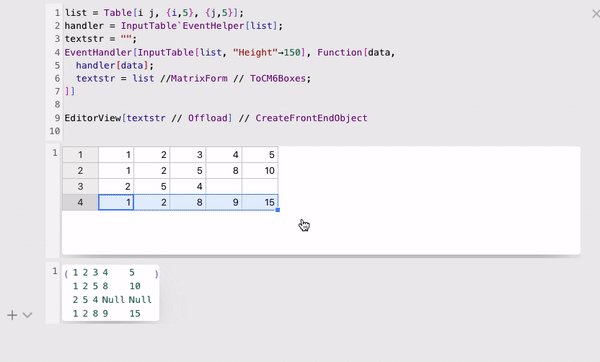
EventHandler[InputTable[list, "Height"->150], Function[data,
handler[data];
textstr = "";
textstr = ToString[list // TableForm, StandardForm];
]]
EditorView[textstr // Offload]
the result should look like this

If you want to just view your data, do not apply EventHandler
list = Table[i j, {i,5}, {j,5}];
InputTable[list]
your symbol list will not be affected.
Options
"Height"
specifies the max-height of the table widget. The default value is 400 px.
If you have a large list of rows, project the cell to a new window with a bigger "Height"
value. It will bring similar experience to Excel-like programs.
Chaining events
One can reuse another event
InputTable[event_EventObject, rest__]
Dev notes
A handsontable engine is used as the cells manager.